array(23) {
["id"] => string(2) "96"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(1) "0"
["name"] => string(6) "服务"
["thumb"] => string(63) "/modules/cms/uploads/recommend/2018/05/15/05797102164099283.png"
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(7) "service"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(88) "定制开发-APP定制开发,微信定制开发,小程序定制开发,网站定制开发"
["meta_keywords"] => string(75) "APP定制开发,微信定制开发,小程序定制开发,网站定制开发"
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(21) "show_page_dingzhi.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "1"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2018/05/25/05805654599261264.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
["son"] => array(9) {
[0] => array(22) {
["id"] => string(3) "187"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(15) "小程序开发"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(112) "专业微信小程序解决方案|各种场景核心功能,提前布局微信新生态,抢占第一波红利"
["pdir"] => string(0) ""
["dir"] => string(6) "wechat"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(107) "小程序_商城小程序_门店小程序_微圈小程序_餐饮小程序开发-艺源科技小程序开发"
["meta_keywords"] => string(103) "小程序开发,商城小程序开发,门店小程序开发,微圈小程序开发,餐饮小程序开发"
["meta_description"] => string(269) "专注提供专注提供小程序、商城小程序、门店小程序、微圈小程序、餐饮小程序开发,专业团队,一对一服务,助企业快速生成自己的移动端微商城平台. 艺源科技小程序采用高性能数据架构,系统稳定安全。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(17) "show_page_xcx.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "0"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "1"
["scope"] => string(0) ""
["modelname"] => NULL
}
[1] => array(22) {
["id"] => string(3) "199"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(9) "APP开发"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(3) "APP"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(65) "app开发_app定制开发_app制作开发公司【艺源科技】"
["meta_keywords"] => string(53) "app开发,app定制开发公司,app制作开发公司"
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(17) "show_page_app.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "1"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[2] => array(22) {
["id"] => string(3) "244"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "快抖霸屏"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(7) "kuaidou"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(71) "快抖霸屏_抖音快手霸屏_短视频营销获客技术提供商!"
["meta_keywords"] => string(69) "快抖霸屏,抖音快手霸屏,快抖短视频搜索,同城爆店码"
["meta_description"] => string(161) "艺源智能云推广系统13325455411专注快抖霸屏,抖音快手霸屏,同城爆店码,一款线下与线上流量紧密结合的营销爆客解决方案。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(20) "show_page_douyin.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "2"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(27) "需要短视频推广排名"
["modelname"] => NULL
}
[3] => array(22) {
["id"] => string(3) "207"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(14) "AI智能名片"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2019/07/04/06155550417466502.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(2) "ai"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(68) "艺源AI智能名片_名片小程序_智能名片_让销售更简单"
["meta_keywords"] => string(97) "艺源AI智能名片,名片小程序,智能名片_让销售更简单,电子名片,二维码名片"
["meta_description"] => string(184) "艺源AI智能名片-让销售更简单。艺源AI智能名片为企业提供名片小程序,智能名片,企业名片,小程序名片,电子名片,二维码名片等相关的服务。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(16) "show_page_ai.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "3"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[4] => array(22) {
["id"] => string(3) "201"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "版权登记"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2021/08/04/06814062280145708.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(9) "copyright"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(0) ""
["meta_keywords"] => string(0) ""
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(23) "show_page_copyright.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "4"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2021/08/04/06814063838873717.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[5] => array(22) {
["id"] => string(3) "203"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "商标注册"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2021/08/03/06813359170749750.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(9) "trademark"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(131) "商标注册_商标注册流程_商标注册流程及费用_西安商标注册_西安商标注册代理-「源知果」艺源科技"
["meta_keywords"] => string(103) "商标注册,商标注册流程,商标注册流程及费用,西安商标注册,西安商标注册代理"
["meta_description"] => string(182) "「源知果」西安提供代理版权登记,代理商标注册,代理专利申请,代理企业贯标,代理高新技术企业认定的服务;咨询电话:13325455411。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(23) "show_page_trademark.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "5"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2019/06/11/06135617157272716.png"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[6] => array(22) {
["id"] => string(3) "205"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(12) "网站建设"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2019/06/21/06144566585327511.jpg"
["desc"] => string(149) "节约IT成本/降低运维成本/网站安全稳定/不满意全额退款|节约IT成本/降低运维成本/网站安全稳定/不满意全额退款"
["pdir"] => string(0) ""
["dir"] => string(7) "website"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(80) "西安商城网站建设_政府网站建设_学校网站建设就选艺源科技"
["meta_keywords"] => string(113) "西安网站建设,西安网络公司,西安网页设计,商城网站建设,政府网站建设,学校网站建设"
["meta_description"] => string(248) "「艺源科技」是西安一家专业的西安商城网站建设,政府网站建设,学校网站建设的网络公司,咨询电话:029-88810146/150 9401 9029。公司拥有10年实践经验,为您提供一条龙的互联网应用解决方案。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(21) "show_page_website.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "6"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2019/06/24/06146855992801864.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[7] => array(22) {
["id"] => string(3) "208"
["siteid"] => string(1) "1"
["type"] => string(1) "2"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(15) "云服务平台"
["thumb"] => string(0) ""
["image"] => string(0) ""
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(0) ""
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(0)
["content_is_html"] => int(0)
["urlrule"] => int(0)
["contenturlrule"] => int(0)
["meta_title"] => string(0) ""
["meta_keywords"] => string(0) ""
["meta_description"] => string(0) ""
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(0) ""
["formid"] => string(0) ""
["url"] => string(21) "http://www.qulvkj.com"
["target"] => string(6) "_blank"
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "7"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(0) ""
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
[8] => array(22) {
["id"] => string(3) "202"
["siteid"] => string(1) "1"
["type"] => string(1) "1"
["m_id"] => string(1) "0"
["p_id"] => string(2) "96"
["name"] => string(9) "SEO优化"
["thumb"] => string(0) ""
["image"] => string(63) "/modules/cms/uploads/recommend/2021/08/03/06813061683398516.jpg"
["desc"] => string(0) ""
["pdir"] => string(0) ""
["dir"] => string(3) "seo"
["url"] => string(0) ""
["setting"] => array(15) {
["is_html"] => int(1)
["content_is_html"] => int(0)
["urlrule"] => int(1)
["contenturlrule"] => int(0)
["meta_title"] => string(90) "【西安SEO优化_西安网站优化_关键词排名优化】-SEO优化公司艺源科技"
["meta_keywords"] => string(81) "西安SEO优化,西安SEO优化公司,西安网站优化,西安网站优化公司"
["meta_description"] => string(244) "艺源科技(yysweb.com),专注为企业提供百度等搜索引擎整站SEO优化服务,针对不同行业、网站情况给出不同策略、报价和SEO建议;是您值得信赖的seo诊断、顾问咨询等云SEO技术服务外包商。"
["category_template"] => string(0) ""
["list_template"] => string(0) ""
["show_template"] => string(17) "show_page_seo.tpl"
["formid"] => string(0) ""
["url"] => string(0) ""
["target"] => string(0) ""
["pri_grade_visit"] => array(0) {
}
["pri_grade_add"] => array(0) {
}
}
["order"] => string(1) "8"
["sethtml"] => string(1) "0"
["stat"] => string(1) "2"
["flowid"] => string(1) "0"
["image_mo"] => string(63) "/modules/cms/uploads/recommend/2021/08/03/06813062712033401.jpg"
["page_num"] => string(1) "0"
["wxstat"] => string(1) "0"
["scope"] => string(0) ""
["modelname"] => NULL
}
}
}

编者按:今天这篇干货聊的是人们讨厌的两个状态 —— 软件报错和加载缓慢。如何提高这两个糟心状态的用户体验呢?作者从不少交互上的细节做了考量推敲,附上大神的意见和实战案例,特别有现实参考价值。
报错状态
顾名思义,这个界面是为出错时的状况所准备的。错误不单行,总是以意想不到的方式组合出现,因此,光一个界面是不够的。出错状况千变万化——数据无效或缺失;应用无法连接到服务器;在上传尚未成功时进行下一步操作;在信息尚未提交时离开界面,等等。
报错状态应起到安抚人心的作用,让用户知道你的产品会保证他们的信息安全,不会撤销、损坏或删除用户在出错时所输入或上传的信息。
在此处引用 Jef Raskin 的话再合适不过了,Jef Raskin 是原始苹果机的创造者,“人性化界面”一书的作者,他这样写道:“系统应以神圣的态度来面对用户输入的信息,以阿西莫夫的机器人第一定律来理解,便是’机器人不应伤害人类,或因其未采取任何行动而致使人类受到伤害。’界面设计的第一定律应该是:计算机不应伤害你的操作内容,或因其未采取任何行动而致使你的工作内容受到伤害。”
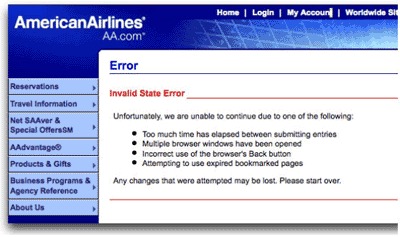
未能遵守这一规则的一大人选要属航空公司网站了。例如,仅仅因为漏填了信用卡的安全码,在系统刷新页面后,不但用刺眼的红色标出漏填的信息,并且把你小心翼翼填写的所有内容都清空了。


再也不会用你了,拜拜~
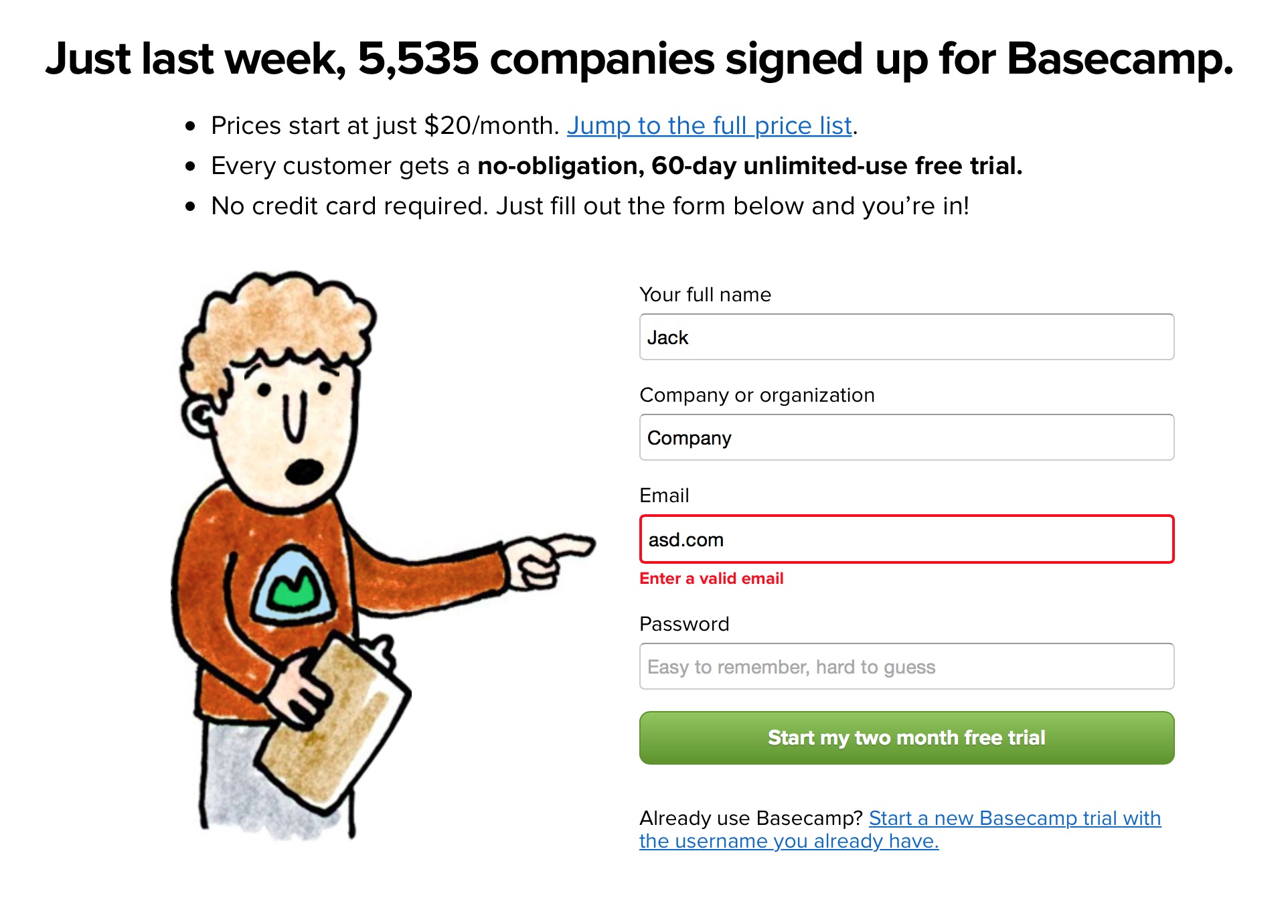
错!对!也许?
好了,终于有这么一款善解人意的报错信息了。优点:还不乏那么点儿幽默感,让人感到更人性化了。

理想的报错状态是不会损坏用户所输入的任何信息的。如果出错后必须要刷新页面,请务必,一定一定保存所有数据,即使填写有误,也请保留。通常,用页面刷新的方式来检测错误其实是一种懒惰的做法。尽可能站在用户的角度去考虑问题,和开发人员一起,多花一点功夫,用优雅友善的方式来呈现吧。
另外,报错状态不应过于戏剧化,也不应表达得太模糊。还记得“蓝屏死机”么?或者苹果唬人的内核报错?如果你是计算机老手,那一定不会对“中止,重试以及失败”命令感到陌生。所有这些报错状态都是因为系统出现重大错误而要求重启或重试,而我们至今对这些界面仍记忆犹新,正是因为它们惊吓到所有用户,令其不知所措。
微软的死机蓝屏如此声名狼籍,正是因为它吓到了所有人。虽然蓝屏比红屏要好些,但是它的出现总是毫无征兆,如此唐突,还伴有恐怖的特定声效。即使这些都有效地达到了调试的目的,但还是很难让人接受。

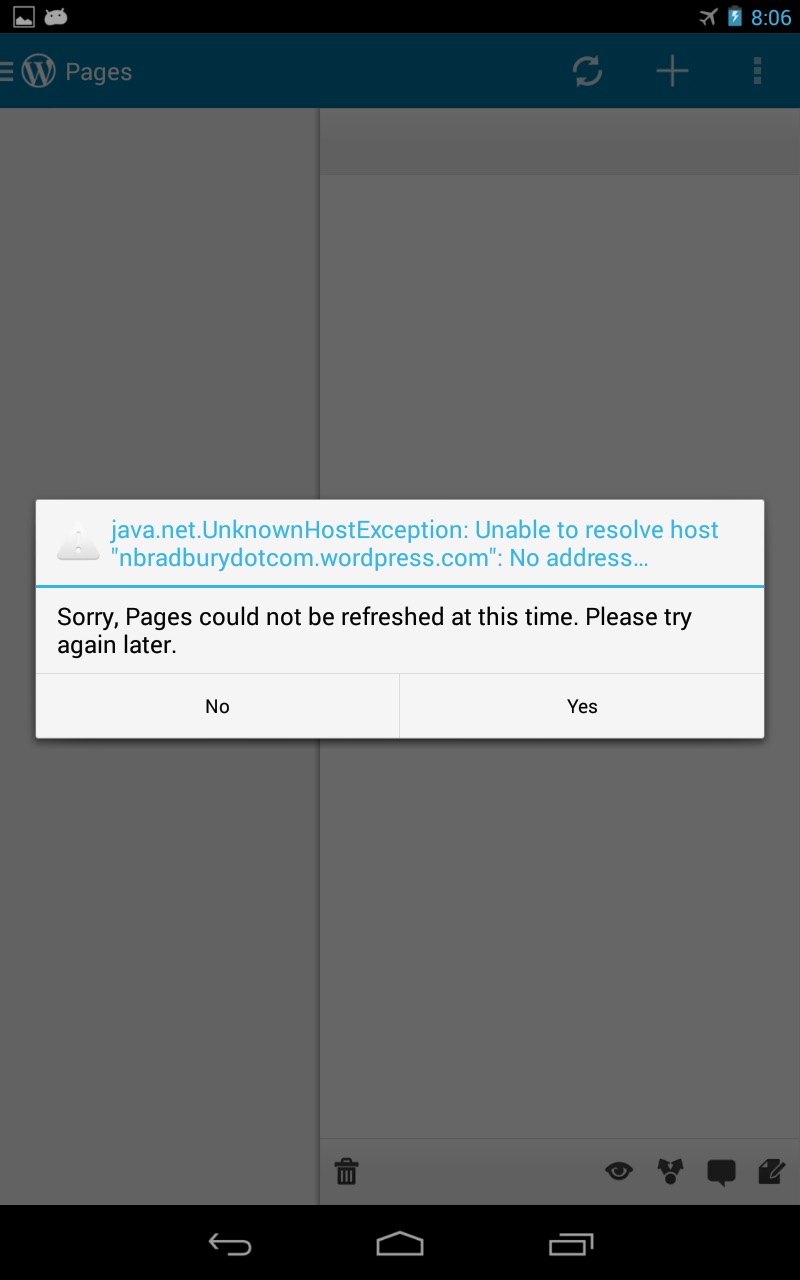
报错状态必须传达简明友善的指导信息,让用户知道下一步该做什么。难懂的错误代码,十六进制数字,再加上难以理解的进一步操作信息,都只能吓到用户,令其不知所措。
当然,你的目标用户群可能是火箭科学家或计算机工程师,在这样的情况下,这些高科技报错信息也许适用。然而,大部分应用是供人们在日常生活中使用的,这类报错信息就显得越来越不合适。
其实原则很简单,尽可能把报错信息呈现得人性化,而非技术性,这样更适合受众。试想一下,如果遇到出错的情况,你想要得到些什么信息?
报错状态是十分普遍多见的,也是设计师们不愿意设计的界面。不过,我向你保证,如果在设计这个状态的时候,你也用与前两个状态相同的重视度来对待,你的产品将拥有愉悦使用体验。更重要的是,你会预见用户可能会遇到的问题,并提前准备解决方案。
局部状态
报错状态和理想状态之间的差别是黑白分明的,那么如果界面中只有一行数据,几张照片,完成了一半的个人资料,它又该是怎样的视觉效果呢?局部状态是指界面不再全空,已有着少量内容的情况。这一步的工作就是要防止用户失去兴趣,从而放弃使用产品。
这是个利用微互动形式来引导用户预见理想状态的好机会,帮助他们了解产品的真正价值所在。这个方式也具有一定的暗示作用,用户花了时间来了解产品可以达到的效果,就会有继续使用的完成欲。
我们可以参考一些游戏设计的原理。当然,并不是说要像 la Clash of Clans 那样没完没了地收集水晶来晋级,而是在该状态中建立一种加速法。
在游戏设计的领域中,玩家可以预见到未来的能力,这引导他们通过完成预设的系列任务来获得这些能力。这个小技巧能够让玩家忽视枯燥的过程,从而达到产品的大价值。
“在进入加速期时,玩家为了要晋级,是不会考虑到重复的操作有多乏味的,他们只是不停地操作,享受加速晋级的成果……还有一种可能,就是玩家在抵达了一个非常高的级别后,无法理解他们在游戏中的人物所拥有的技能。从技术层面解释,就是推算成倍增长的能力结构在超出玩家的预测范围后消失。这和传统流程有所不同,但是玩家所获得的愉悦感是十分相似的。”
下面我们一起来看看几个有意思的局部状态案例:

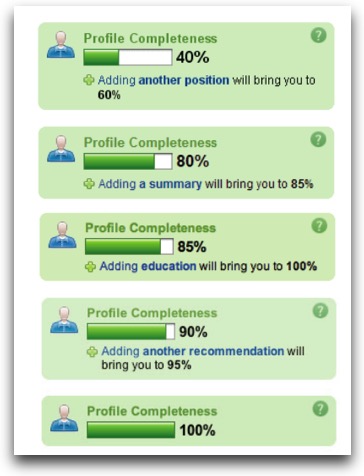
领英的“个人信息完成度”进度条,鼓励用户填写所有信息,获得100%完成度。完美主义强迫症同学可以满足了。

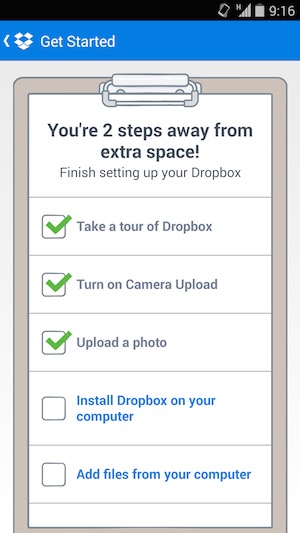
Dropbox 会提示用户,只差哪几项任务就能获得额外储存空间了,相信这是吸引大部分 Dropbox 用户的主要原因所在了。这些信息看似提醒用户需要完成那些步骤,而恰恰是这些步骤起到了培训用户,推广功能的作用。
载入状态
这个状态很容易被忽视,许多产品设计师会把这个状态在临时抱佛脚地加进去。的确,要预见到所有的状况是一个很大的负担。当你的应用正在载入数据,等待网络连接,或进入下个页面的途中,诸如此类的情况都需要好好费心思考,应当如何在接入数据的过程中,合适地展现这些界面。可以是整个页面的加载提示,仅仅加载内容板块,或是行内载入信息。检测表单中用户名是否可用时常用到行内载入。
其实载入界面也是同等重要的。设计师们经常只草草用空白界面和转动条解决,这就将所有的责任重担放在了尚未出现的内容上。这样做就好比让用户看着时针在钟表上缓缓移动,你是会选择让用户大眼瞪着不停重复的加载动画呢?还是告诉他们实际载入的百分比?
Luke Wroblewski 是一名产品设计专家,他带领团队为eBay、Yahoo!以及谷歌制作项目,他在出售了自己的移动投票应用Polar后,加入了谷歌。
Wroblewski 和他的团队发现,在每个民意投票项目都使用载入转动条后,就有用户投诉说应用变慢了,他们会说“页面的刷新和载入要等太久了,没有之前的版本快。”
Wroblewski意识到:
“使用进度提示器只能让用户感到在看着钟等待。”
“结果就不言而喻了,时间好像走得特别慢,连同我们的应用也慢了下来,那是因为我们的注意力都停留在了提示器本身。如果聚焦换作真正的进度,让用户知道离目标的距离,就没有干等着那么焦躁了。”
界面架构
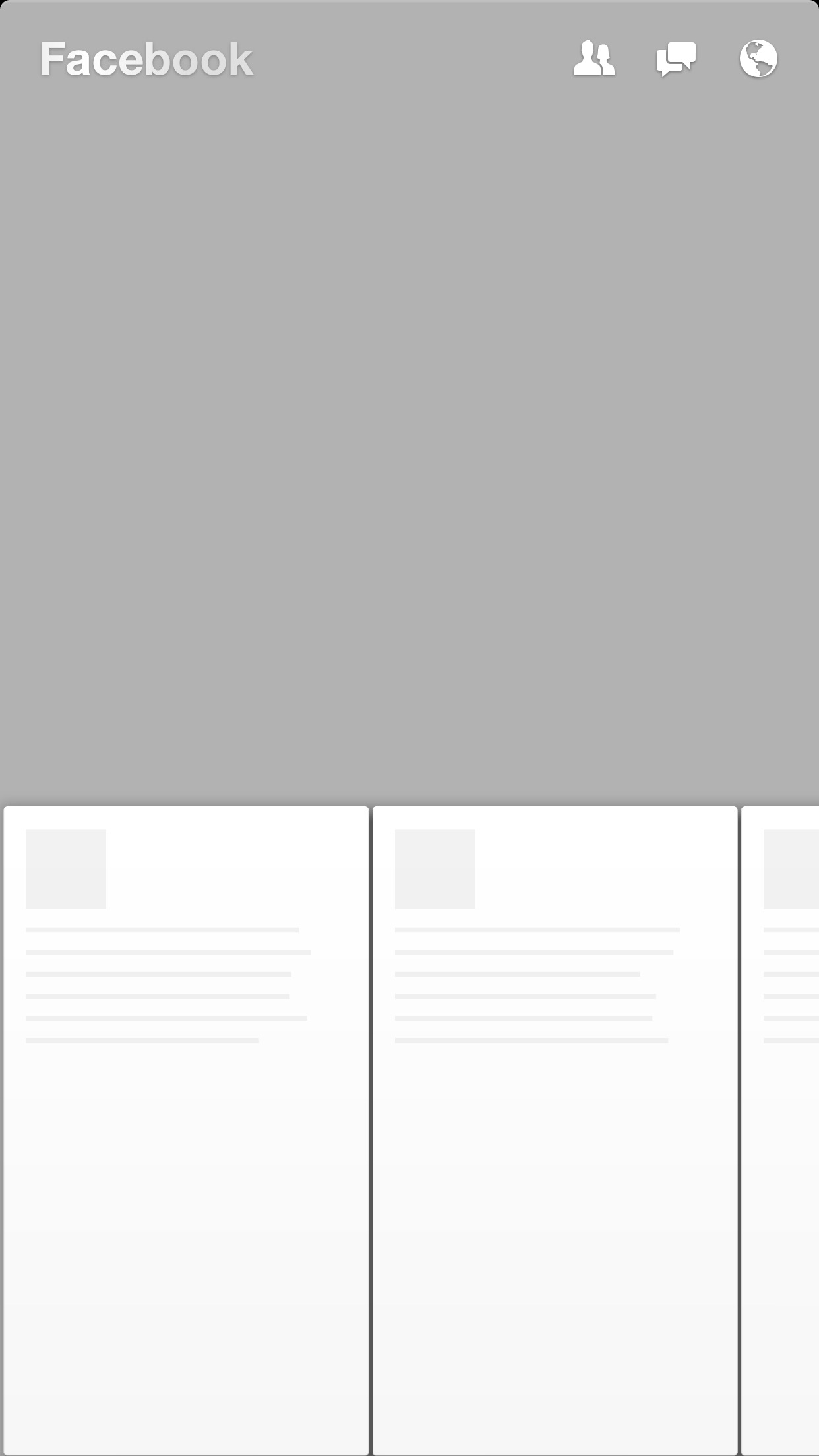
在意识到那些问题后,就有了这么个被称之为“界面架构”的解决方案。这一技术已为Pinterest和脸书所用,大家可以在他们的网站以及移动应用中见到。
界面架构是对载入状态的革新,因为它已经载入,可以令焦点聚集在内容上,而不是告诉用户内容正在加载。它的表现方式是先载入页面基础架构,再逐渐下载其中缺失的部分。这一技术的一大优势就是完全摆脱了转动条,并能让用户更好地理解你的产品。

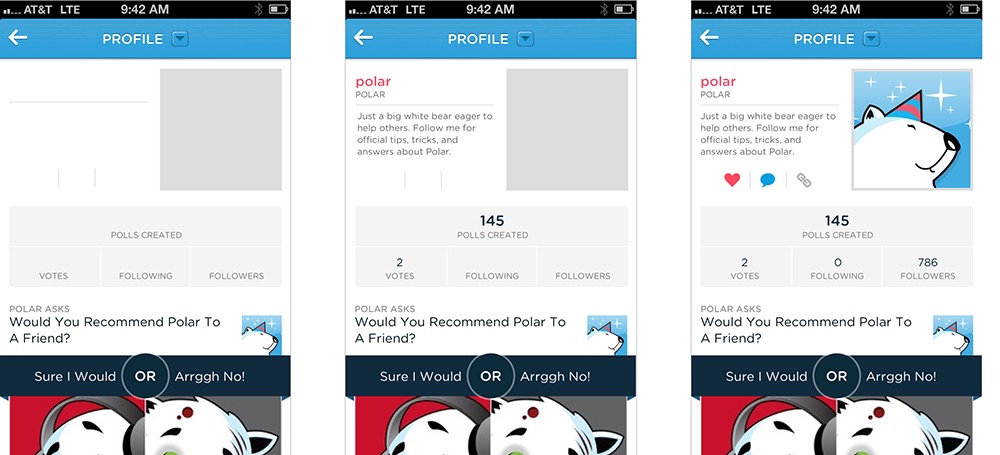
Luke Wroblewski的应用 Polar利用界面架构来载入内容。
Pinterest在使用界面架构的同时,加入了自己的独特小心思:在图片载入之前,先用它的“平均色”来作为背景色块,可谓是一种特别的预览方式。

脸书在他们的应用Paper上发明了一种类似的技术,并在网络版上也同步了。他们将这一技术结合独有的“闪光效果”——界面在展示架构的同时,会载入与内容空间相似的图形,并以闪动的方式来告诉用户内容正在加载。
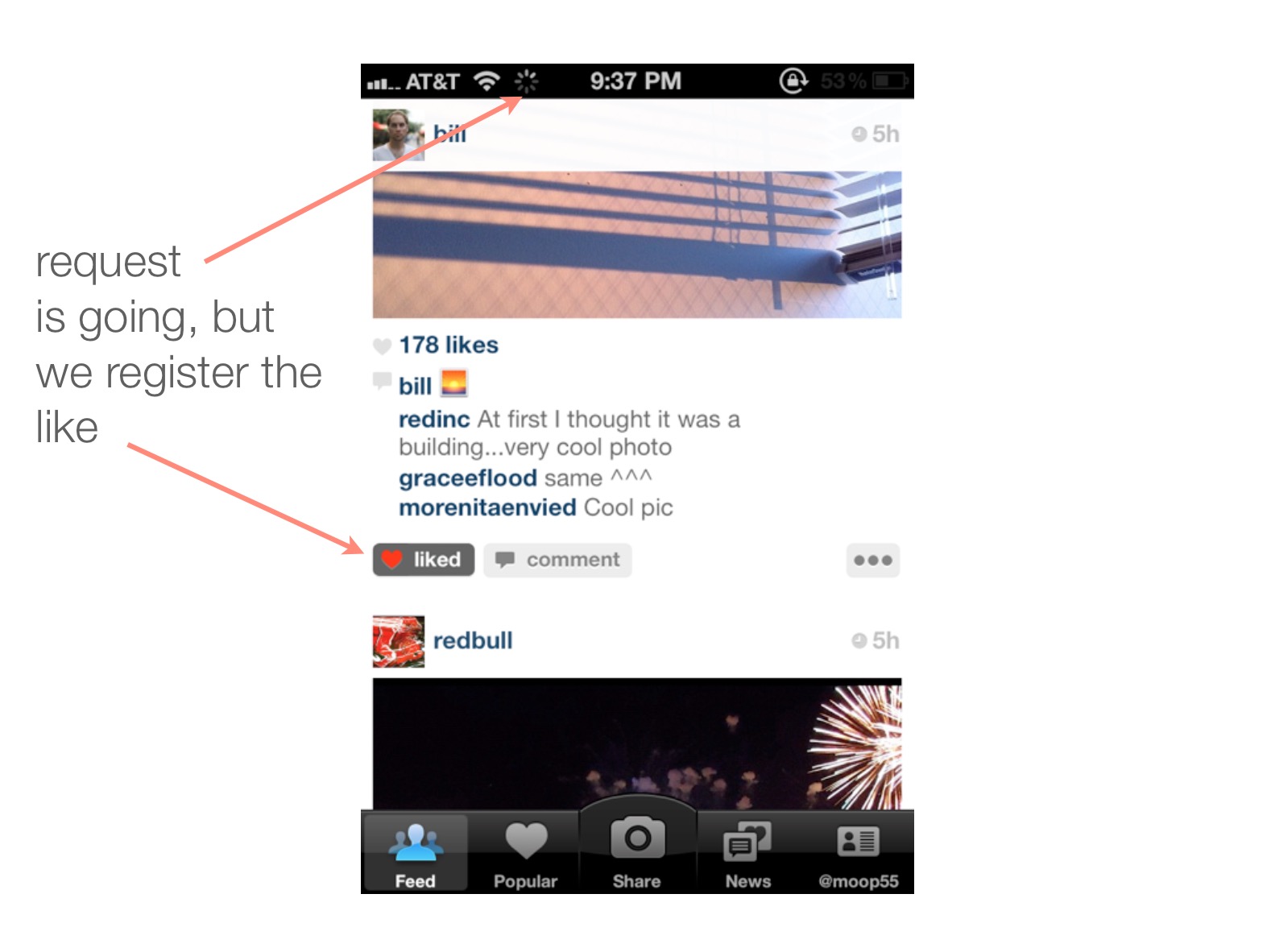
以乐观的动作来拟定操作成功

“没有人乐意等待,只是不得不等待而已,”Instagram 的联合创始人 Mike Krieger 在2011年曾这样说道,当时,他也介绍了是如何在工程技术上达到应用的理想速度的。
其实,Krieger 引领了产品操作应当被“乐观”表现的观念。预估一个动作被操作成功,使用速率就会得到大大提高。
我们拿“喜欢”一张图片或对其留言来打比方,这两种操作都会即刻被默认为操作成功。这时,产品的后台系统会真正完成这一操作。
乐观操作也可大大减少媒体文件的上传速度。Instagram 会在用户选定滤镜后就自动上传,而不是等他们点击“完成”按钮后才开始。虽然这并不是工程方案,因为在用户撤销操作时,数据会被扔出,但无论如何,这个方式在体验感上提升了上传的速度。多念念“反正也没有人看见这些变动”就好了,因为它至少提升了产品组建的速率。
现在你已经看过了一系列交互界面堆栈的案例,我们也对5个状态分别作了分析。接下来的问题是,他们要如何组合使用呢?如何让界面在不同状态间转换呢?这就是交互界面堆栈的力量所在了。这些状态并非真空存在,他们以垂直轴的方式相连,产品可以在任何时候调用其中之一。你应该做到不但对每个状态本身都认真思考,更要指定屏幕状态是如何转换的。
我假设了一个信息应用案例来解释这些概念。
为什么用信息应用来作例子呢?虽然,这些状态所发挥的作用在这个案例中并不那么显而易见,但是,我想向大家展示一下,在信息应用这样操作时间如此短暂的界面中也可以运用交互界面堆栈的原理。更重要的是,从这个案例可以看出我们的任重而道远,要不时思考每个屏幕状态之间需要怎样才能做到顺畅连接。
要做一个信息应用,我们应当考虑些什么呢?
我们需要想到当没有人任何信息时应当怎样展示。这便是我们的空白状态。
我们的局部状态是当一方发了一条信息后。
然后便是收到一条信息——输入指示器。这也就可以被称之为载入状态。但是,等等,载入状态还有另一个系列——当我们发出一条信息后,接下来还有成功发送确认。
发送途中也可能出错,也就是信息发送失败。
千万别忘了,我们要如何解决出错问题——尝试再次发送。如此,便再有一版载入状态。
我们就来到了理想状态——当多个信息组成一个对话。
虚拟案例
假定Marty和Doc刚交换了电话号码,Marty想给Doc发一个信息,告诉他自己在Twin Pines Mall看见了什么。
因为现在界面中没有任何信息,我们有机会利用空白状态来鼓励用户以建议方式进行操作——在这个案例中,便是发一条信息。
但是,当信息发出后是什么状态呢?我们需要优雅地从空白状态转入局部状态:在这里,就是当Marty发出第一条信息的时候。
让我们来快进到Doc已经回复了的状态。他回复了一条信息,但是仍然在继续回复!因此,出现了正在输入的指示器,也就是载入状态的另一种形式。
当输入完毕,信息发出后,输入指示器便消失,取而代之的是新信息以弹入,推动其它信息的方式呈现。
那么,Marty想要回复的时候要怎么办呢?首先,我们需要创建状态意识——当输入框中有文字时,“发送”按钮就会从灰色(禁用状态)转为蓝色(激活状态)。然后,当我们发送信息时,发送进程的载入状态就出现了。此时,信息显示为暗沉的颜色,因为发送尚未成功。只有当“发送成功”的确认标记出现后,才为正式完成。
如果信息未发送成功呢?于是我们便进入了报错状态。红色的标记就取代了载入转动条,我们还会收到一条报错信息,并且信息本身也是“未发送”的灰暗状态。点击未成功发送的信息会自动重新发送。当我们幸运地发送成功后,红色的感叹号会消失,信息颜色也随之显示正常,再有一条发送成功的信息提示。
在现实世界里……
亲爱的朋友们,这就是交互界面堆栈的操作方式了。5个屏幕状态之间的无缝转换才是真正的重点。如果没有这些转换元素,用户就可能会对新状态的出现和消失感到困惑或吃惊。我们的使命可不是让用户感到不适或困惑,对吗?
这些状态的执行需要设计和开发的密切合作。在这两者上都需要花足时间,只有在他们紧密结合后,才能为用户创造出好的全面体验。
干货大总结:
不要只关注理想状态,临时补上其它状态。你的产品是一款解决方案,好好思考每一屏是如何一步步引导用户抵达目标的?
○ 推荐 Samuel Hulick 的 The Elements of User Onboarding
○ 把载入界面加入到原型制作的一部分,它们是产品体验的一部分,不应成为补加的界面。和工程师们紧密交流,找到实现效果的理想方式,甚至是优化的方式。
○ 花时间好好想想可以造成出错的极端状况。你会如何解决?怎样才能以友好的方式提示用户?这是一个成本和得益之间的权衡,但我们至少应当解决恼人的错误,尽可能努力来保存用户的数据。