


很多时候,网站页面(前端)seo优化所涉及的点在于页面精简。本教程概述了如何对网页进行精简,以及提供相关建议,加快网站加载速度,提升网站性能。
从相反方面考虑,如果网页庞杂,网页打开速度慢,会有什么后果?
首先,网页代码繁杂,会出现网站加载速度慢的直接后果。有鉴于国内网速慢的大环境,更是加剧了繁杂网页打开慢,加载慢的问题。
其次,移动端用户的崛起,造成了大量用户通过手机,平板等移动端访问网站的状况,网站打开速度慢的问题更加凸显。
再次,网站加载速度的快与慢直接影响到网站给予搜索引擎友好度的多与少。
最后,从网站管理者或者seo优化人员来讲,繁杂的网页会造成维护困难的问题。
实际来看,优化网站页面(前端)不是技术难题,给页面减肥也是容易操作的事情,seo教程的建议是:容易的完成的事情需即可,马上完成。网站页面(前端)优化方法及建议如下:
1:启用GZIP压缩网页。
什么是GZIP压缩?GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz的文件,它们就是GZIP格式的。现今已经成为Internet 上使用非常普遍的一种数据压缩格式,或者说一种文件格式。
GZIP压缩网页与什么用?
HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的技术。
大流量的WEB站点常常使用GZIP压缩技术来让用户感受更快的速度。
这一般是指WWW服务器中安装的一个功能,当有人来访问这个服务器中的网站时,服务器中的这个功能就将网页内容压缩后传输到来访的电脑浏览器中显示出来.一般对纯文本内容可压缩到原大小的40%.这样传输就快了,效果就是你点击网址后会很快的显示出来.当然这也会增加服务器的负载。
以seo教程为例,使用的是阿里云服务器,其默认就有GZIP压缩模块,网站原网页大小为78120,压缩后大小为10544,估计的压缩比达到了86.5% 。抛开硬件条件,网站代码越少,越精简,相对来讲其打开,加载的速度就会更快。
2:网页(前端)支持浏览器缓存以达到速度优化效果。
浏览器缓存有什么用?浏览器缓存(Browser Caching)是为了节约网络的资源加速浏览,浏览器在用户磁盘上对最近请求过的文档进行存储,当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样就可以加速页面的阅览。
浏览器缓存放在什么地方?
可放到文件,内存中(如session),还有cache(高速缓存),还有 cookie,session,viewstate,这些是我们经常用到的,但可以认为他们是缓存数据。其实cache跟session有相似功能,但 cache可在代码中设置过期时间,依赖项。所谓依赖项(例如:微软的类cachedependcy sqlCacheDependency)当依赖项变动了,系统会通知cache过期,无效。缓存可是有服务器缓存,客户端缓存。
举例如何使用浏览器缓存以优化网页(前端)。
使用浏览器缓存以优化网页(前端)
对于seo优化人员来讲,不必掌握如何使用浏览器缓存代码,但需要知晓相关原理。
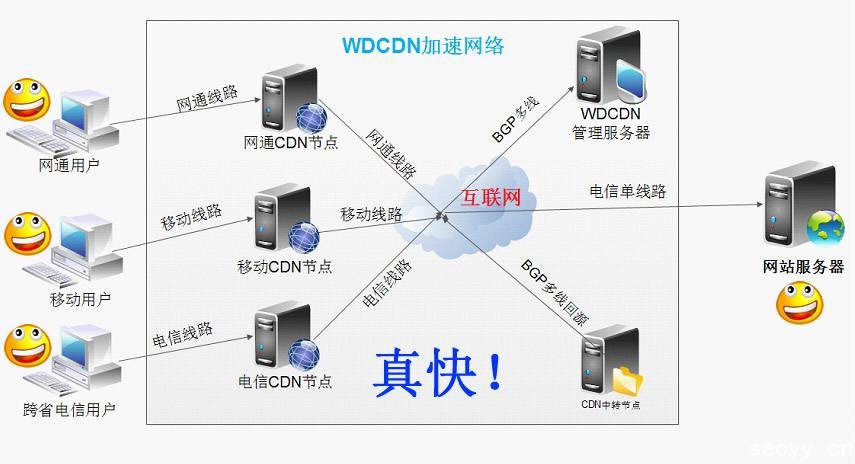
3:利用内容分发网络(CDN)优化网站加载速度。

内容分发网络(CDN)概念:CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。
内容分发网络(CDN)原理:CDN的基本原理是广泛采用各种缓存服务器,将这些缓存服务器分布到用户访问相对集中的地区或网络中,在用户访问网站时,利用全局负载技术将用户的访问指向距离最近的工作正常的缓存服务器上,由缓存服务器直接响应用户请求。
内容分发网络(CDN)目的:使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。
内容分发网络(CDN)的主体是空间商而非网站管理员本身。
4:删除多余代码。
很多时候,一个网站的网页中存在很多多余的代码。如首页用到的js,列表页就用不到,如果全站使用头部调用,就让某些本不需要相关代码的网页也无故添加了许多代码,这些代码的精简,是有利于前端的打开速度的。也就是说:网站中的每一个页面,都无需多余代码。
5:充分利用css控制样式。
网站页面(前端)优化方法及建议-css样式
一个前端代码精简的网站,其css代码与div是分离的,无需在前端对某些代码使用style定义样式,一切以css控制即可。如:某一个网页中即使用了style定义样式,又使用了css定义样式,这样就重复了代码,也会造成网站前端加载速度的慢化。
6:CSS代码的优化与控制。
seo教程所提供的一切网站页面(前端)优化方法及建议,其最终目的都是加快网站打开速度,这些方法和建议的落地点在于精简代码,给网页前端进行减肥,css代码优化的点包括但不限于:缩写css代码;排列css代码;同属性提取共用css选择器;分离网页颜色和背景设置样式(较大站点需要注意);条理化css代码等。
7:前端js代码优化。
与css代码类似,前端js代码优化方法包括但不限于:
避免全局查找:在一个函数中会用到全局对象存储为局部变量来减少全局查找,因为访问局部变量的速度要比访问全局变量的速度更快些;
定时器:如果针对的是不断运行的代码,不应该使用setTimeout,而应该是用setInterval,因为setTimeout每一次都会初始化一个定时器,而setInterval只会在开始的时候初始化一个定时器;
字符串连接:如果要连接多个字符串,应该少使用+=;如果是收集字符串,比如多次对同一个字符串进行+=操作的话,最好使用一个缓存,使用JavaScript数组来收集,最后使用join方法连接起来;
避免with语句:和函数类似 ,with语句会创建自己的作用域,因此会增加其中执行的代码的作用域链的长度,由于额外的作用域链的查找,在with语句中执行的代码肯定会比外面执行的代码要慢,在能不使用with语句的时候尽量不要使用with语句;
数字转换成字符串:一般好用”” + 1来将数字转换成字符串,虽然看起来比较丑一点,但事实上这个效率是很高的;
浮点数转换成整型:很多人喜欢使用parseInt(),其实parseInt()是用于将字符串转换成数字,而不是浮点数和整型之间的转换,我们应该使用Math.floor()或者Math.round();如果定义了toString()方法来进行类型转换的话,推荐显式调用toString(),因为内部的操作在尝试所有可能性之后,会尝试对象的toString()方法尝试能否转化为String,所以直接调用这个方法效率会更高;
多个类型声明:在JavaScript中所有变量都可以使用单个var语句来声明,这样就是组合在一起的语句,以减少整个脚本的执行时间,就如上面代码一样,上面代码格式也挺规范,让人一看就明了。
插入迭代器:如var name=values[i]; i++;前面两条语句可以写成var name=values[i++];
使用DocumentFragment优化多次append;
使用一次innerHTML赋值代替构建dom元素;
通过模板元素clone,替代createElement;
使用firstChild和nextSibling代替childNodes遍历dom元素;
删除DOM节点;
使用事件代理;
重复使用的调用结果,事先保存到局部变量;
有关前端js代码优化的其他说明,可以查阅:http://www.cnblogs.com/liyunhua/p/4529086.html,有细致的说明。
注:seo优化人员不必要求掌握前端js代码优化的具体代码,这是前端人员的工作。
8:tab表格的使用建议。
tab表格布局网页是较过时的技术,现目前效果更好的是div。对于tab表格的使用建议如下:尽量少使用tab表格,杜绝在嵌套条件下的表格使用。
9:网站图片seo优化。
四招搞定图片SEO优化
网站图片优化是加快整站打开,加载速度的重要一环,对于网站来讲,我们需要使用正确的图片尺寸与格式,并在不损害图片质量的情况下压缩图片。
首先,使用正确的图片格式如jpg格式的图片。
其次,使用合理的图片尺寸。图片尺寸越大,对加载的速度影响越大。有相关统计,图片减少50%,其网站整体页面会减少75%。对于图片尺寸的处理,其基本要求是在满足用户需求的基础上使用相应大小的图片。
再次,使用工具压缩图片。图片变小有利于网站打开速度的提升,使用压缩工具可以让图面所占的空间更小。
10:删除多余的字体和网页注释。
从字体方面分析,如果使用字体过多,势必会造成网站加载速度变慢,从而不利于网站前端的打开速度的提升;
从网页注释分析,网页注释有利于前端开发人员对于网站的维护,但另外一方面,这些注释对搜索引擎是无用的,是多余的“噪声”。
seo教程点评:
网站页面(前端)优化方法及建议设计到硬件和软件两方面,涉及到站内和站外;站外方面是优质空间商的责任,如内容分发(CDN),GZIP压缩网页等;站内方面需要seo优化人员或前端开发人员对网页进行精简,对图片进行优化等。总的来讲,网站页面(前端)优化在现目前的技术条件下,是比较容易完成的工作,也是seo优化的基础性工作。
免费获取解决方案
您有需求,刚好我们很专业!为您服务是我们的荣幸!
7x24h
24h全面监控服务器

安全保障
高频度系统安全更新

全面服务
域名备案、营销指导

定时访问
主动回访了解客户需求
Have Requests?
您有需求,刚好我们很专业!为您服务是我们的荣幸!
